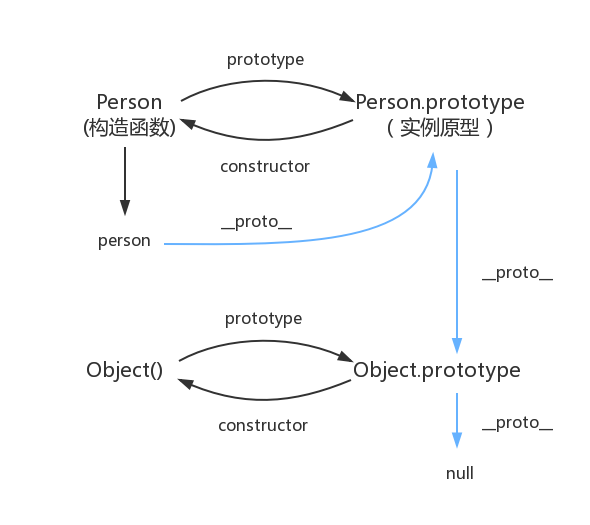
直接上图

下面是两个不太注意的点
constructor
1 | function Person() { |
当获取 person.constructor 时,其实 person 中并没有 constructor 属性,当不能读取到constructor 属性时,会从 person 的原型也就是 Person.prototype 中读取,正好原型中有该属性,所以:
1 | person.constructor === Person.prototype.constructor |
__proto__
其次是 proto ,绝大部分浏览器都支持这个非标准的方法访问原型,然而它并不存在于 Person.prototype 中,实际上,它是来自于 Object.prototype ,与其说是一个属性,不如说是一个 getter/setter,当使用 obj.proto 时,可以理解成返回了 Object.getPrototypeOf(obj)。
总结
摘自评论区
1 | function Person() { |
实例对象的隐式原型始终指向构造函数的显式原型;
只有函数才拥有
prototype属性,每一个对象都拥有__proto__属性;
每一个原型对象都有一个
constructor属性指向它们的构造函数;
原型链的链接依赖
__proto__这个指针,每一级的原型对象都依靠这个指针指向上一级原型对象;
原型链的尽头始终是
null;
原型对象充当两面派,既是构造函数函数,也是对象;
参考