简单方法
vue-cli4 vue2.6
在 public 目录下创建 data 文件夹,在 data 文件夹中创建 index.json 文件,访问 http://localhost:8080/data/index.json 即可查看到 json 数据。
使用 axios 进行请求的关键代码如下:
1 | axios.get('/data/index.json') |
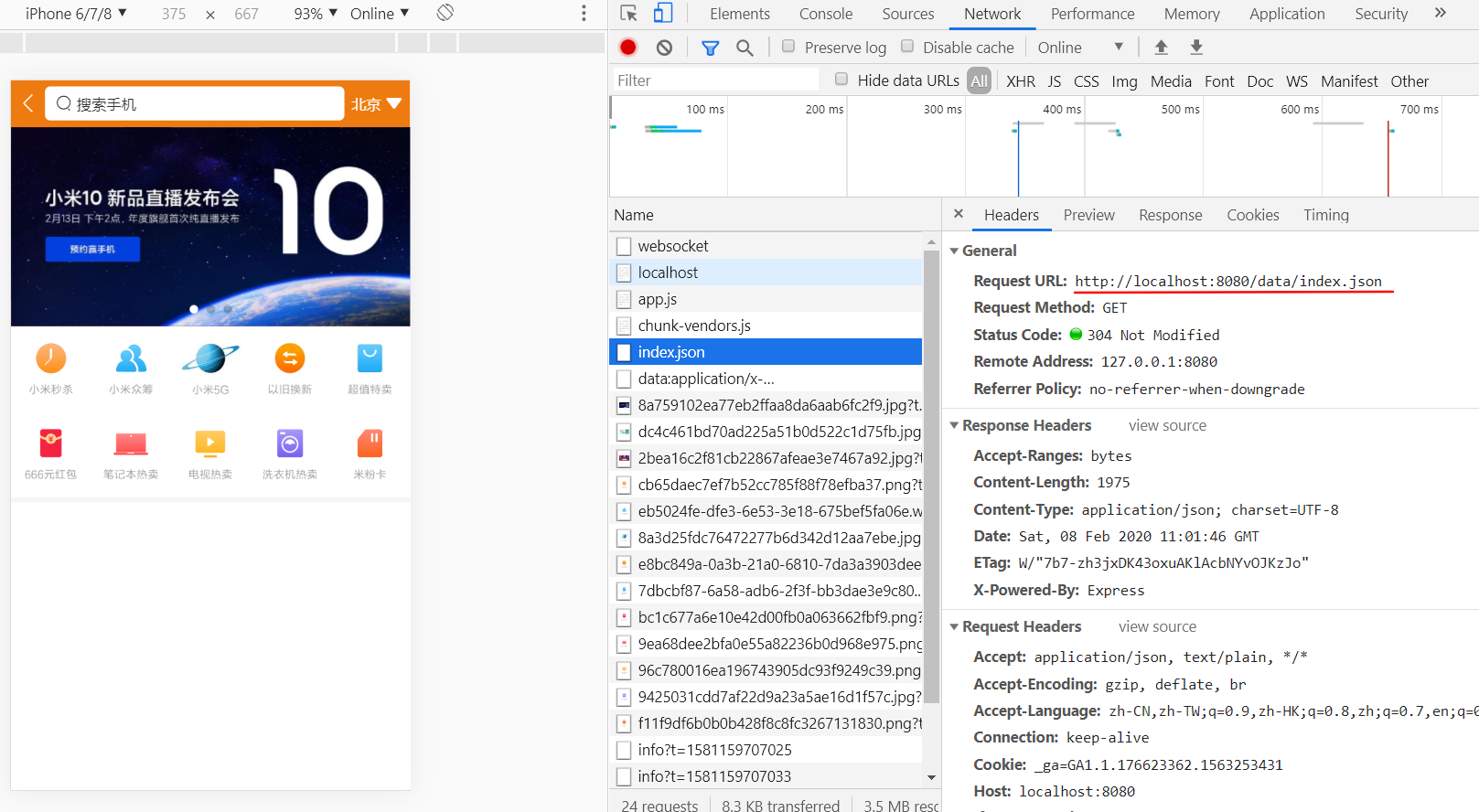
图片展示:

借助 vue.config.js 配置
借助下面的配置,访问 http://localhost:8080/api/seller 即可查看到 json 数据。
vue.config.js
1 | const appData = require('./data.json') |
使用 axios 进行请求的关键代码如下:
1 | axios.get('/api/seller') |
页面渲染问题
因为在一开始,轮播图的数组为空,当请求到的时候数组才有数据,这时候就有一个 bug:图片不能循环轮播。解决的方法是加上 v-if
1 | <swiper :options="swiperOption" v-if="swiperList.length"> |
参考
https://www.imooc.com/article/291839
https://webpack.js.org/configuration/dev-server/#devserverbefore